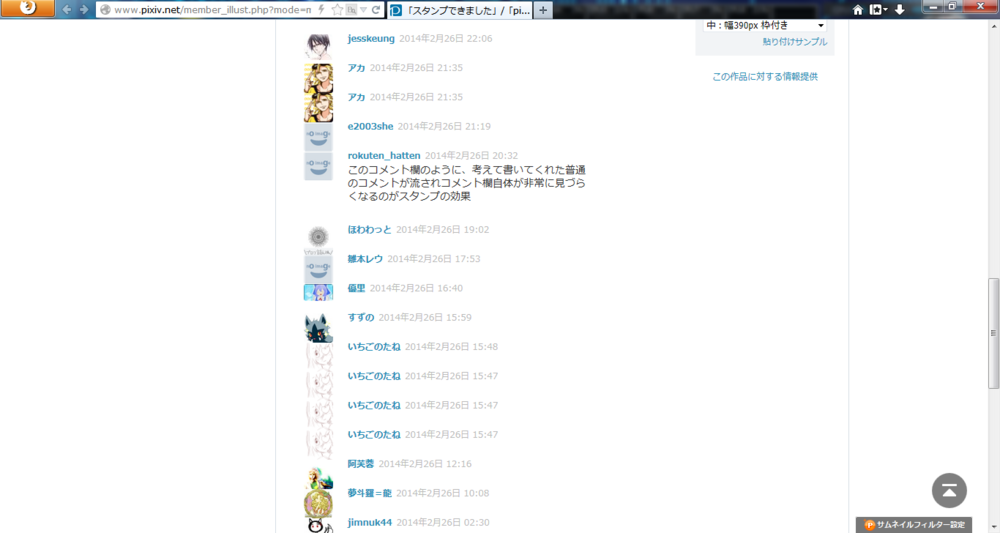
人気イラストのコメ欄がスタンプのせいで見苦しいので
ユーザースタイルでこれらを非表示にしてみる。
※追記※
pixivの仕様変更により、現在この記事で公開してる
ユーザースタイルやユーザースクリプトは機能しなくなってる。
てなわけで、新仕様対応済みの新しい記事を書きますた。
以下に貼ってあるものは新仕様に対応していない全く役に立たない残骸。
残骸すら漁るような変態以外は↑の新記事に移動してくれ。
スタンプ周りを非表示
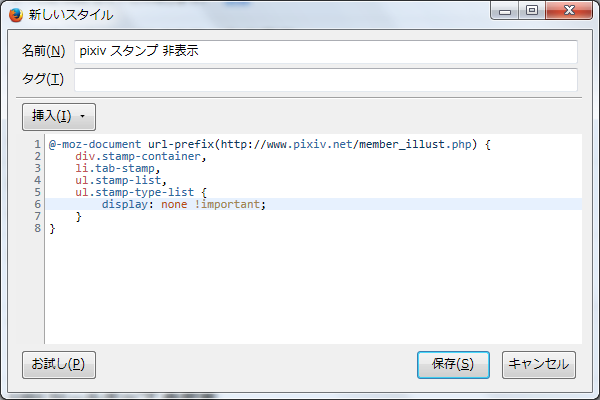
とりあえず以下のCSSを投下。
@-moz-document url-prefix(http://www.pixiv.net/member_illust.php) { div.stamp-container, li.tab-stamp, ul.stamp-list, ul.stamp-type-list { display: none !important; } }

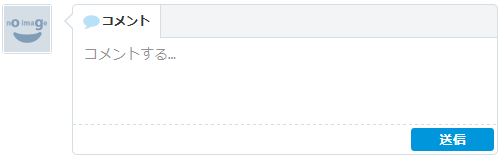
このユーザースタイルを適用すると、コメント欄のスタンプが不可視になり

コメント投稿フォームのスタンプの項目が消える。

ただ、これだと確かにスタンプは見えなくなるが
スタンプ投稿者の名前やアイコンといった枠は表示されてしまう。
スタンプ画像の親要素に専用のクラスが割り振られていない為、CSSではこれが限界。
(CSS4では親要素セレクタ実装してくれ…)
てなわけで、このユーザースクリプトで補う。
こいつを入れると、スタンプ投稿者の枠ごと消し去る。

このユーザースクリプトの欠点は、コメントの表示件数がバグること。
pixivはデフォルトで20件、「もっと見る」を押すと追加で20件のコメントを動的ロードするが
このユーザースクリプトはその読み込まれた20件にスタンプが混じってないかチェックし
混じってたら間引く~というものなので、
例えば「もっと見る」を押すことで読み込まれる次の20件全てがスタンプだった場合、
「もっと見る」を押してもコメント欄の表示が変わらない、という現象が起きる。
返す件数は20件固定でこちらから任意の数を呼び出せない為、
どうあがいてもこれ以上打つ手はない。
嫌ならユーザースクリプトは使わずユーザースタイルだけで我慢する。
ヘッダ固定もうざいので何とかする
【追記】
いつの間にかヘッダだけ元のデザインに戻ってた。
以下のCSSは新ヘッダ用なので、もう用済み。
今現在、↓のCSSを有効にしても特に影響はないけど
既に入れてる方は念の為無効化推奨。
pixivのこのヘッダ。

画面固定で鬱陶しい。
(スクショには写ってないが、右側の余白にバナー広告が入るのでウザさ倍増。)
てなわけで、画面固定を解除し今までどおりページ最上部に静的に配置する。
@-moz-document domain(pixiv.net) { div#header-banner, header._header.ui-fixed { position: absolute !important; } }

トップへ戻るボタンの色を濃くする
一定以上スクロールすると右下に現れる「トップへ戻る」ボタン。

色が見づらすぎるのでもうちょっと濃くする。
@-moz-document domain(pixiv.net) { div#back-to-top { opacity: 0.5 !important; } div#back-to-top:hover { opacity: 1 !important; } }

根本的な解決にはならない
私はROM専だからとりあえずこれで良いけど
絵描きにとっちゃこれだけじゃ済まんよね。
感想が見たいのに意味わかんない絵で荒らされてて
その都度削除してる人、同情するよ。
何でユーザー側がこんなことせにゃあかんのか。
スタンプの意義自体を否定する訳ではないが、
最初からコメントとスタンプの表示をわければ済んだことではないのか。
こんなサービスが一千万ユーザーだってんだから世の中ホントわからない。
シェアがでかいサービスほど使いづらくなってゆく傾向は万国共通なのか。
