お久しぶりです。生きてます。一応。
今月最初で最後の記事がこれっていうね。。
以前書いた記事の公開から1ヶ月経たずにpixiv側が仕様変更した為、
以前の記事にあったユーザースタイルやユーザースクリプトが機能しなくなった。
しかも絵文字とか言うのも追加されとる。
てなわけでユーザースタイルとユーザースクリプトを書き直した。
注意
言うまでもなくこれから紹介する方法はpixivの公式機能ではなく
あくまでも閲覧者のブラウザ側の機能で、しかも結構強引。
「ユーザースタイル」「ユーザースクリプト」
この2つの用語がわからない人はブラウザバック。
それと、以下で挙げるユーザースタイルはFirefox用。
Chromeで使うには少し工夫が必要。
Chrome使いならどーすればいいかなんてわかるよね。
スタンプを非表示
/* PC用 */ @-moz-document url-prefix(http://www.pixiv.net/member_illust.php) { div.sticker-container, li.tab-sticker, ul.sticker-list, ul.sticker-type-list { display: none !important; } } /* スマホ用 */ @-moz-document url-prefix(http://touch.pixiv.net/member_illust.php) { div.stamp-container, li[data-ui-tab-target=".stamp-form"] { display: none !important; } }
絵文字を非表示
/* PC用 */ @-moz-document url-prefix(http://www.pixiv.net/member_illust.php) { ul.emoji-list, li[data-target="tab-content-emoji"], img[src^="http://source.pixiv.net/common/images/emoji/"] { display: none !important; } } /* スマホ用 */ @-moz-document url-prefix(http://touch.pixiv.net/member_illust.php) { div.emoji-list, span[data-ui-tab-target=".tab-content-emoji"], img[src^="http://source.pixiv.net/common/images/emoji/"] { display: none !important; } }
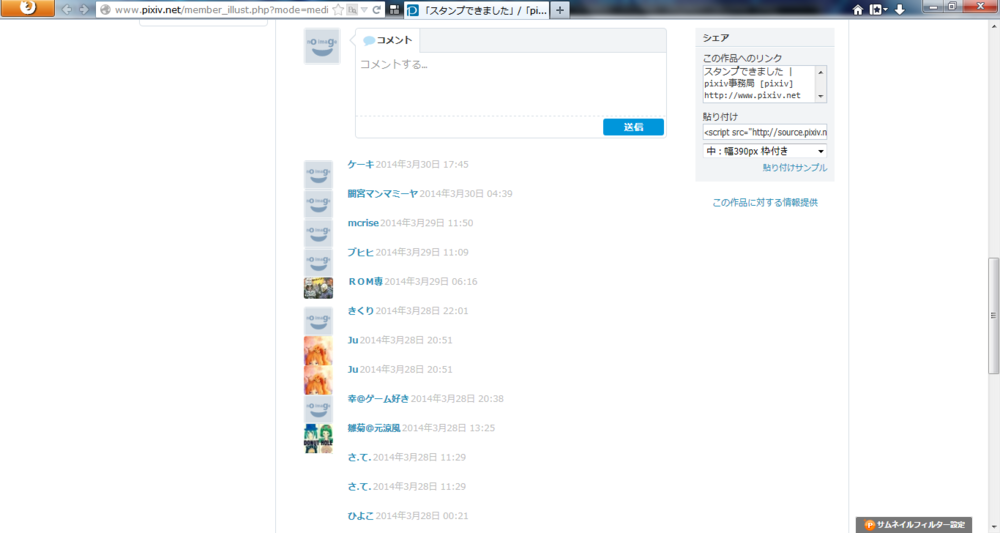
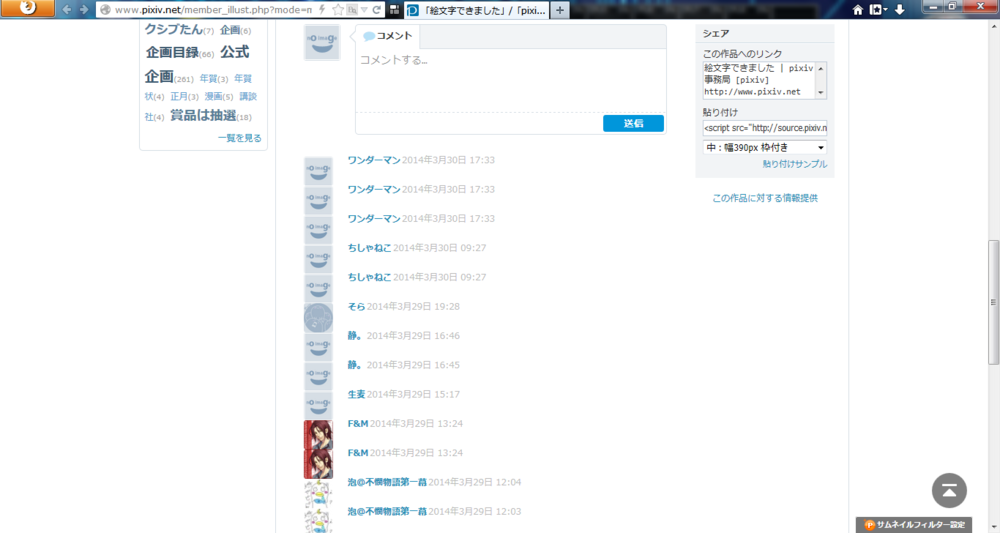
こいつらを入れると、スタンプや絵文字絡みの項目が不可視になる。


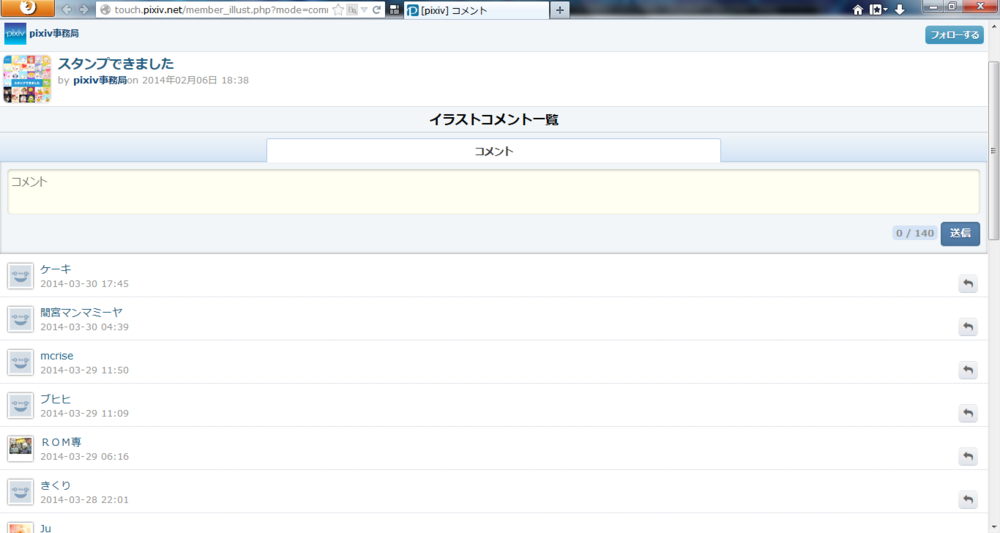
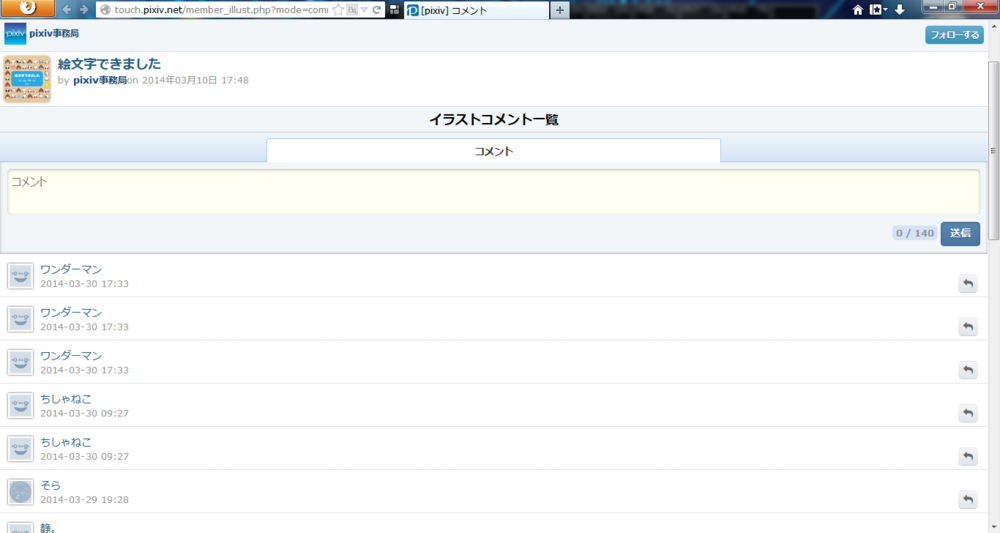
スマホ版もこの通り。


ただ、これだと見えなくなるのはあくまでもスタンプや絵文字本体だけで
それらを投稿したユーザーの名前やアイコンはそのまま残る。
CSSではセレクタを逆走査出来ない為、これが限界。
ユーザースクリプトで強引に消す
てなわけで、このユーザースクリプトで強引に消す。
このユーザースクリプトはメタデータ直下に変数を2つ宣言している。
var stamp = true, emoji = false;
それぞれ除去するかどうかの設定。
true=有効 false=無効(厳格な型判定を行なっていないので1/0でも化)
デフォルトでは↑の通り、スタンプ投稿者の枠だけ除去するようになってる。
前の記事でも言ったが、このユーザースクリプトはあくまでも
受信したコメントの中からスタンプや絵文字を見つけ出して
投稿者の枠ごと間引く~というだけなので
デフォルトで表示されているコメントや
「もっと見る」を押すことで読み込まれるコメントが全てそれに該当した場合、
全部間引かれてあたかもコメントがついていないかのようになる。
コメント単位でロードできないので他に打つ手なし。
嫌ならユーザースタイルだけで我慢する。
