お久しぶりです。しぶとく生きてます。。
【追記1】
やはり不評だったのか、説明文コピペできるように戻った。
以下のユーザーCSSは無効化してOK
YouTubeが数日前にまたも改悪。
動画説明文がドラッグで選択できなくなり、
ユーザーページから動画に飛ぶとプレイリスト付きのURLに飛ばされるようになった。
特に後者、ブラウザの履歴が汚されるのでうざいことこの上ない。
しかもデフォで順繰り再生が有効になっている上
無効にしても設定が維持されない為、新しく開きなおすとまたオンになってる。
私はいつも再生終わった後にじっくりコメント見てるので非常に鬱陶しい。
いつものようにユーザースクリプトで何とかしようとは思うが
時間がないのでひとまず今回は前者の方から何とかする。
【追記2】
プレイリストを排除するユーザースクリプト作った。以下の記事からどうぞ。
YouTubeの動画ページのリンクから再生リストを除去 - はりをきば
結論から言うと、テキストが選択できないのは
user-selectとかいう糞CSSプロパティのせいなので
これをStylishで上書き解除してやる。
Firefox用
@-moz-document domain(www.youtube.com) { #watch-description { -moz-user-select: text !important; } }
Chrome用
#watch-description { -webkit-user-select: text !important; }
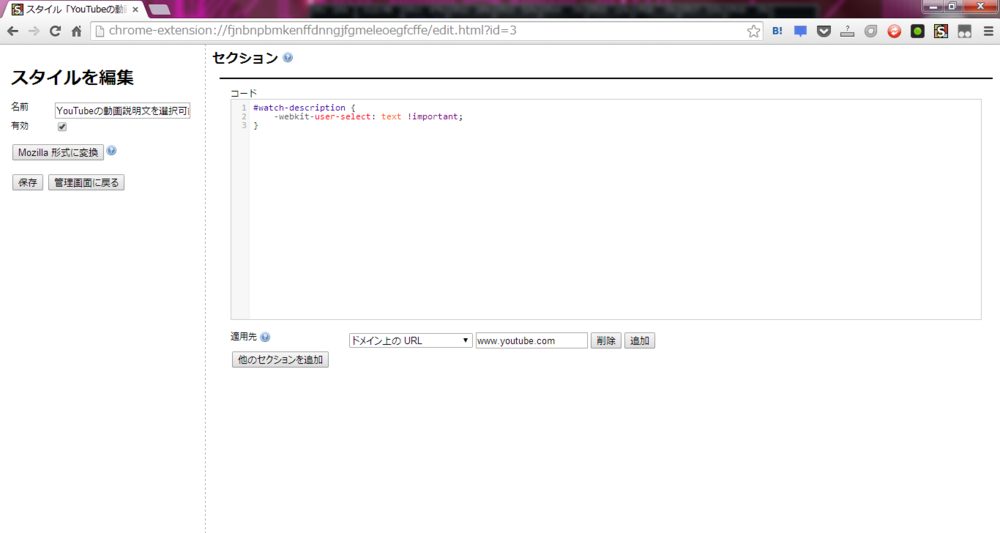
ChromeのStylishの場合、
「新しいスタイルを作成」からスタイル名と↑のCSSを入れた後、
適用先の「個別指定」を押し、
「ドメイン上の URL」に「www.youtube.com」と入力して保存する。
こんな感じ。

これで、投コメが以前のように選択できるようになる。
ChromeのStylishはテキストだけで効果範囲設定できないから不便極まりない。
