window.close()を使用するには一般的には以下の条件のどちらかを満たす必要がある。
- target="_blank"で開かれたページであること
- window.open()で開かれたポップアップであること
これはもうご存知のとおり。
一般的なブラウザは上の条件を満たしていないページでclose()を実行しても
ウンともスンとも言わない。不便極まりない。
駄菓子菓子、あの伝説の超IEは条件関係なく使える。
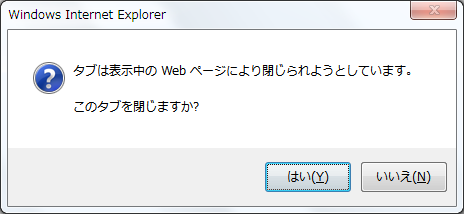
が、その代償(?)としてポップアップ以外では確認ダイアログが出る。
即ちtarget="_blank"のページも対象。

条件が揃わないとウンともスンとも言わない他ブラウザに比べればマシなのかもしれんが
target="_blank"で開いたメインタブのページにすらこれが出てくるのはちとウザイ。
そこで、私がよく使うclose()の代替スクリプトがこれ。
window.open('', '_self').close();
⇒ サンプルページ (IEで見てね)
こいつをIEで踏むと、条件とか関係なくいきなり自身のタブを閉じる。
